搭建 Hexo 环境
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Node.js
Git
安装Git环境安装
Hexo
安装Hexo环境
1 | |
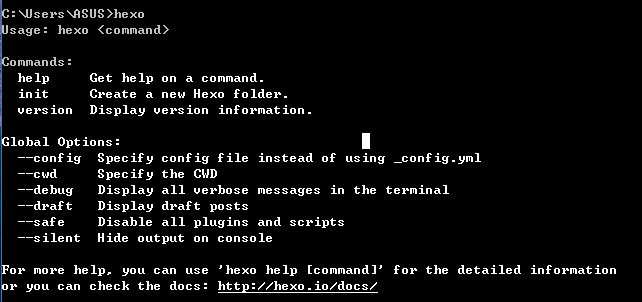
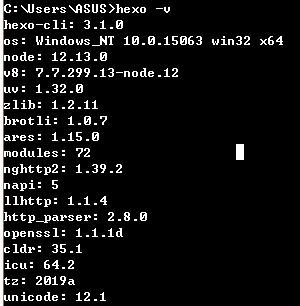
1.如果显示下面情况,恭喜你成功全局模块调用

1 | |

2.随便找个地方初始化文件,执行如下命令:
1 | |
初始化hexo项目
1.在hexo-blog文件下初始化
1 | |
2.下载主题
1 | |
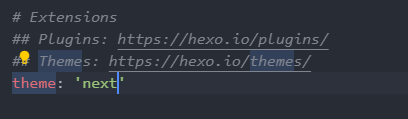
在本地配置文件中设置theme属性
3.hexo和GitHub关联起来,修改配置文件_config.yml(github中要新建一个仓库用户名+github.io或者搭建私人Git服务器)
1 | |
4.安装deploy-git部署命令
1 | |
5.运行hexo项目
1 | |
打开 http://localhost:4000 验证效果
搭建 Hexo 环境
https://www.ivan.fun/posts/9332da2a/